Issue 124
CSS Grid, more improvements for the Firefox Grid Inspector, testing the web platform
News
Issue 124
I'm in Denver, Colorado for my final conference of the year. Yesterday I presented my talk Graduating to Grid which I'll be bringing to the An Event Apart shows in the first half of next year too. Today I'm going to be on a panel and then I'm home for Christmas. My next booked event is Smashing Conf London, where I'll be speaking and delivering a full day workshop on CSS Layout.
On that note, I recently delivered a CSS Grid Workshop for the BBC on behalf of the Mozilla Developer Roadshow, you can read a writeup of that event here - Mozilla and the BBC team up to teach developers CSS Grid. I would love to fit into my 2018 schedule some more in-house workshops, these can take whatever form is most useful to your team. Drop me a line if that sounds like something you would like to discuss.
Rachel Andrew, CSS Layout News
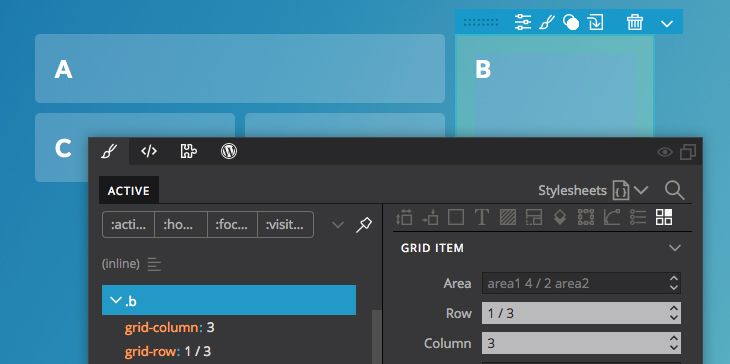
Support for negative line numbers in the CSS Grid Inspector in @FirefoxNightly.
The Firefox Grid Inspector just gets better and better! If you haven't used it yet, take a look at the article also linked to this week which explains what it is and how best to use it.
Release Notes for Safari Technology Preview 45 | WebKit
Lots of layout bits and pieces in this release including display: contents enabled by default. Here is an article from last year about what that is - Vanishing Boxes with display: contents.
Learn
Christmas Gifts for Your Future Self: Testing the Web Platform ◆ 24 ways
In my article for 24 ways this year I encourage web developers to look into the test suite for the web platform that is Web Platform Tests. In addition to helping reduce the number of browser bugs we have to deal with, learning how to write a test will give you deep knowledge of the feature you are testing.
Debugging CSS Grid Layouts With Firefox Grid Inspector — Smashing Magazine
Chen Hui Jing gives us a detailed run-through of all of the features of the Firefox Grid Inspector tool. If you are using Grid Layout and not benefiting from the Firefox Developer Tools, you will want to read this!
Understanding CSS Layout And The Block Formatting Context — Smashing Magazine
This was one of those articles where I thought, "I'll just write a quick explanation of this" and ended up with a whole heap of examples. You probably know what a BFC is, and have made use of it. In this article I explain exactly what is going on.
What to use Grid Layout for? Some ideas.
Various use cases for CSS Grid Layout explained by Hidde de Vries.
Design Systems and CSS Grid ◆ 24 ways
A detailed walkthrough of creating new components as part of an existing system using CSS Grid.
Interesting
Digitpaint's Holly Jolly Front-end Advent 2017
An Advent Calendar from company Digitpaint which highlights some new web feature each day, lots of layout stuff so far.
Styling Components - Typed CSS With Stylable ◆ 24 ways
Bruce Lawson writes about Stylable, a CSS pre-processor for component-based systems.
Our Sponsor

Pinegrow 4 - Visual Web Editor for Professionals
Speed up working with HTML layout and style elements with visual CSS controls or with code, including Flexbox and Grid. Everything you do in Pinegrow is live — even SASS editing.
Pinegrow also supports Bootstrap 3 & 4, Foundation and even lets you create WordPress themes. It works with your HTML and CSS files, so you can use it alongside your other favorite web development tools. Use the code CSSLAYOUT to get 20% off →
CSS Layout News Newsletter
Join the newsletter to receive the latest updates in your inbox.
