Issue 45
Lots of flexbox plus some interesting techniques and an article about unusual responsive design patterns
News
Issue 45
Several flexbox items this week and some nice worked examples of useful layout patterns. If you code up something useful and have a CodePen or similar link to share - let me know. Likewise with tutorials or anything else related to layout. It's nice to get a balance of cutting edge and emerging techniques alongside information for CSS beginners.
A last plug for the workshop I am running in London next Monday. This is currently the only UK open workshop I have scheduled, so if you fancy a day learning layout with me book your ticket here.
Rachel Andrew, CSS Layout News

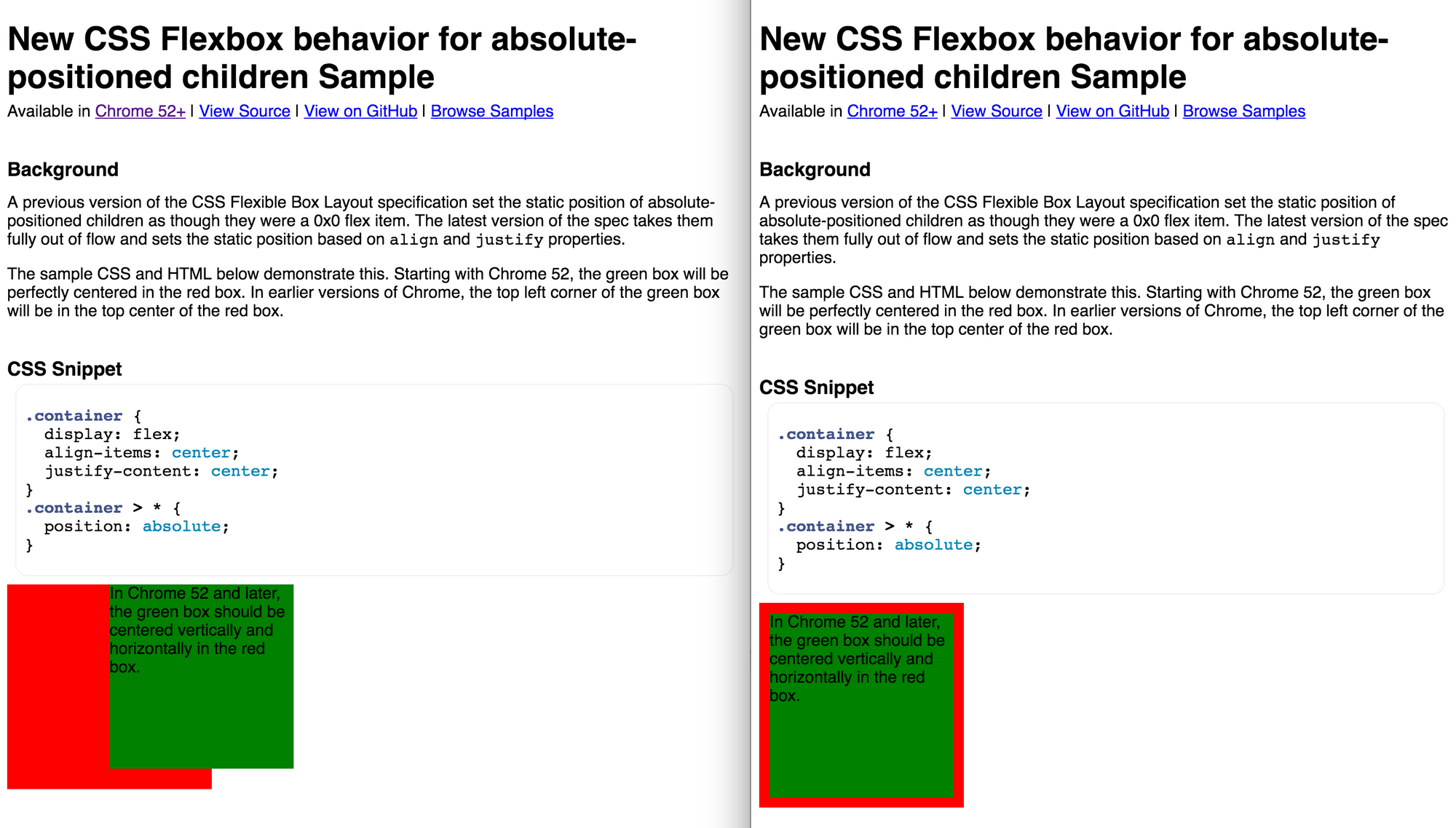
New CSS Flexbox behavior for absolute-positioned children
From Chrome 52, Chrome will be updating the behaviour of absolutely positioned items in flex containers to match the updated spec. If you know you have layouts that use abspos, it would be worth checking them in Canary, where you can already see the change.
Learn
A grid-shaped Flexbox hole | Charlotte Jackson, Front-end developer
Dealing with flexbox inconsistencies and waiting for Grid Layout from Charlotte Jackson.
How to use Chrome developer tools to test layouts | Creative Bloq
An article detailing how to use the Chrome Developer tools to test and fix layout issues.
How to Build a News Website Layout with Flexbox
Here is a nice tutorial on laying out a design using flexbox that also explains why each part of the layout works. Nicely done!
Flexbox freebie: Auto-growing list (for AMP Roadmap) – The Sea of Ideas
A nice walkthrough of how to use flexbox to display a roadmap which makes the point:
"Flexbox is often described as scary and difficult to grasp, but this I think is a decent example of how to use the defaults of Flexbox to your advantage. In fact, the only flex property we really need is the display: flex; and it just magically works. Everything else is smart styling, pseudo elements, counters etc."
This is most often my experience with these new layout methods. They enable a much lighter touch than we are used to.
Flexbox - a Collection by Bermon Painter on CodePen
It's conference season and I spotted this CodePen collection of flexbox examples via a tweet on the #FITCSpotlight conference hashtag.
Punch-Out Avatar | Adrian Roselli
A nice technique for "punch-out" avatars from Adrian Roselli.
Interesting
Smart Responsive Design Patterns, Or When Off-Canvas Isn't Good Enough – Smashing Magazine
A post from Vitaly on Smashing Magazine detailing some of the more obscure and specialist responsive design patterns we might need to deal with, including a car configuration tool.
Our Sponsor
Completely master CSS Layout
Over 200 minutes of video and 70+ individual lessons plus a Slack community! The complete CSS Layout course takes you through the methods that work in current and older browsers, to new techniques that have good support in modern browsers, and even explores those things we'll be using in the near future.
CSS Layout News Newsletter
Join the newsletter to receive the latest updates in your inbox.
