Issue 70
Grid enabled by default in Canary, Chinese typography, IE Grid implementation and a CSS reference
News
Issue 70
Written in the cafe of a co-working space in Singapore is issue 70 of CSS Layout News, however assuming air travel is kind to me I should be back in the UK by the time it goes out. I've been here for CSSConf.asia, where I spoke about CSS Layout and had a very enjoyable day hearing from some excellent speakers. My slides and code are here. I enjoyed the conversations I had with people from this part of the world too.
One of the videos this week is from the Talk.css meetup here in SIngapore. I attended and was part of a panel despite being very jetlagged! Before the panel Chen Hui Jing presented on Chinese Typography, and I learned a lot of things that I didn't know about Chinese type and fonts.
Rachel Andrew, CSS Layout News

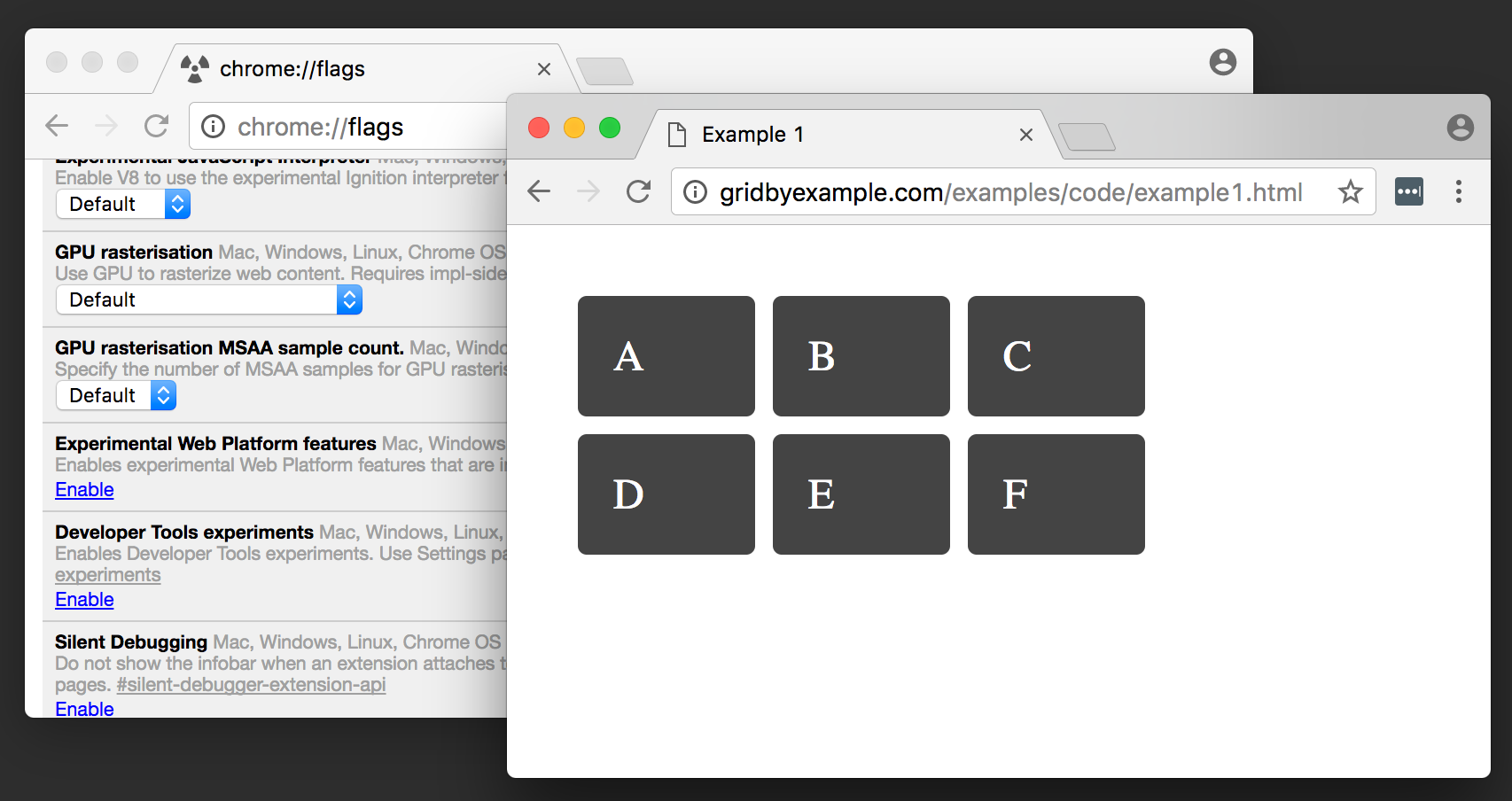
Grid Layout now enabled by default in Chrome Canary
If you use Canary, you can now use Grid Layout without needing to Enable "Experimental Web Platform Features". This is the first step in grid becoming available without flags in Chrome proper next year.
Learn
Should I try to use the IE implementation of CSS Grid Layout?
I was asked whether it would be possible to use Autoprefixer or similar to map the up to date Grid Layout specification to the outdated IE10/11/Edge implementation. As always "it depends", but here are all the details of what is different between the two.
Video: a Chinese Typography Experiment
"Left-to-right isn't the only writing mode around, even though it may seem like the most common one on the web. The world writes in all directions, and the web should be able to do that too. Let's talk about that."
Is CSS Flexbox ready for prime time yet? – Medium
TL:DR yes - however this article has a few interesting tips and tricks - especially if you are unsure if you can use flexbox yet.
Next Level CSS - ffconf video
This is a video of my talk from ffconf in Brighton. More than just layout but, as you can imagine, a good chunk of Grid, Box Alignment, Shapes and Feature Queries.
the new code – Fixed Scrolling Disappearing Banner
A nice tutorial demonstrating how to create a "fixed scrolling disappearing banner".
Interesting
Containing floated children with `clear-after` (modern clearfix) - CSS - WICG
Discussion on the WICG about clearing floats - should there be a better way to do a "clearfix"?
CSS Reference - A free visual guide to the most popular CSS properties.
This has been shared around quite a bit in the last week but is a useful reference.
A modern CSS reset (with caveats) – Ben Frain
A short post about the all property, which could enable a more modern "CSS Reset". Read the notes however!
Our Sponsor

Friendly UK Cloud Hosting by Bytemark
Your beautiful web apps need a simple, reliable back-end. Join the smart accessible company of sites like luzme.com, traintimes.org.uk and mysociety.org, all of whom use our UK-owned data centres and cloud servers. We built our whole stack ourselves down to the data centre, and offer phone support - so there's no hosting problems we can't solve. Our cloud servers start at £10/month so call today, or sign up online to get a one month free trial.
CSS Layout News Newsletter
Join the newsletter to receive the latest updates in your inbox.
