Issue 75
Happy New Year!
News
Issue 75
Happy New Year! An exciting year for layout fans as we should be seeing Grid Layout in browsers very very soon. More on that in one of my links this week. I hope that you are all looking forward to the year ahead, and if you are just back from holidays today that the email inbox is not too terrifying.
Travel starts for me next week, not for a conference but for the CSS Working Group meeting in Seattle. Looking forward to a few days of focus on CSS.
Rachel Andrew, CSS Layout News
Michael Mifsud on Twitter: "Just landed CSS grid support on LibSass master thanks to the hard work @salvadelapuente <3 Expect to see it in 3.5.0 betas next week."
Good news if you want to use Sass and CSS Grid.

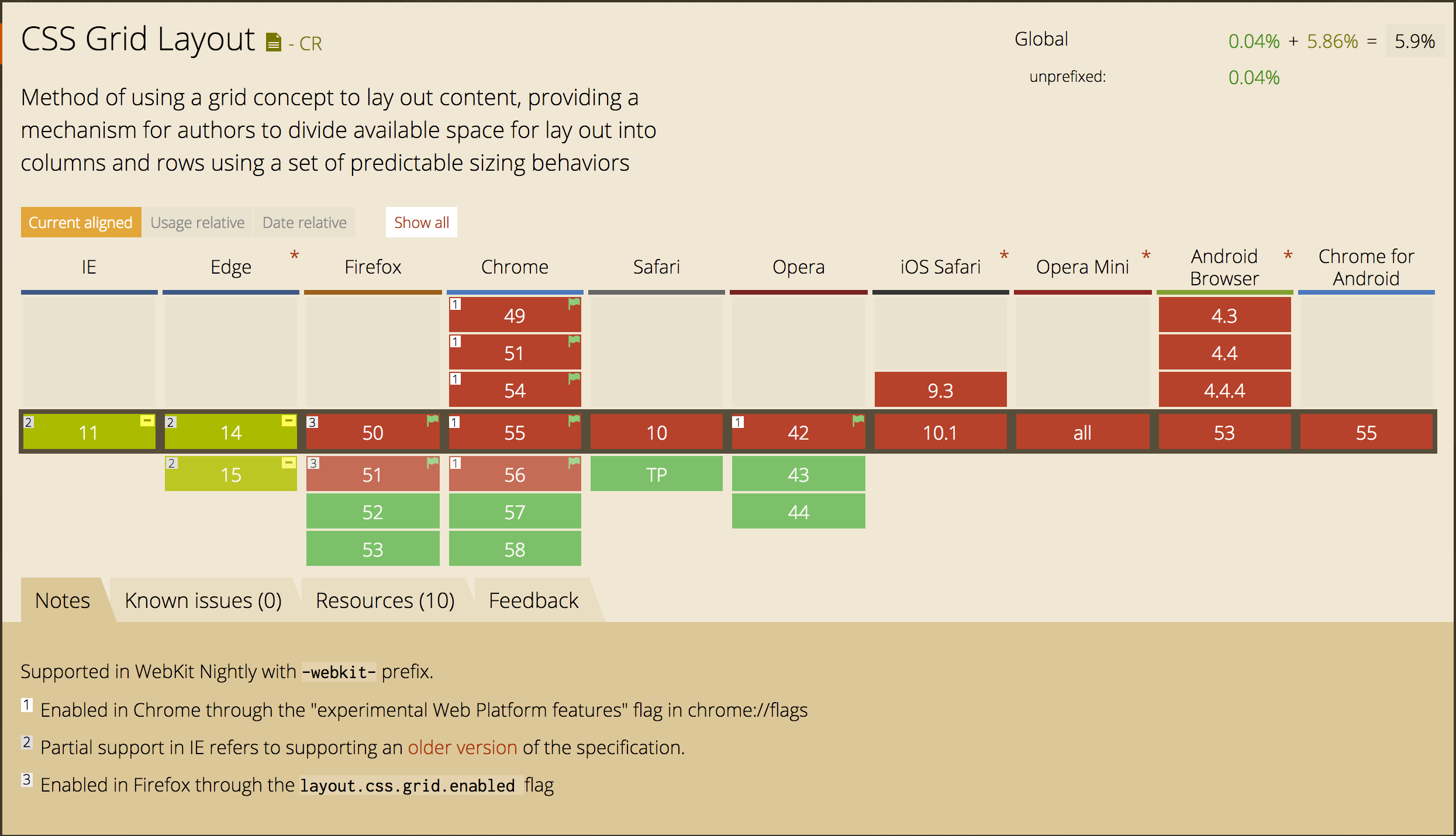
CSS Grid is Coming
CSS Grid is coming to browsers, unprefixed and out from behind flags this year. This post is a round-up of questions I keep being asked about browser support and grid layout.
Learn
Front-end Style Guides
Anna Debenham has released an updated version of her Front-end Style Guides book. Well worth reading.
Designing for "Show scroll bars" | CSS-Tricks
An explanation of design considerations needed to deal with the differences in the "Show Scrollbars" setting in Mac OS X.
Interesting
Day 1: Presents from your favourite browsers – 12 Devs of Xmas
In this post from the 12 Devs of Christmas series Adam Onishi rounds up some of the interesting things coming to our browsers in 2017.
Performance Calendar » The viewport doesn’t matter anymore
"The question is no longer, “Should we focus above or below the fold?”, but instead, “How can we concentrate on optimizing a user’s (a human) journey to our page?”"
I Converted My Blog to CSS Grid Layout and Regret Nothing - Bryan Robinson - Design Strategist and Front-end Developer
Personal blogs are an excellent place to start playing with new CSS features, I expect we'll start to see more experimentation as grid lands in browsers. Great to see use of feature queries too.
Our Sponsor

A CMS built for speed and flexibility. Find out why so many people love Perch.
We believe that content management systems should manage content really really well, and leave the design and front-end code to you. That's why when you use Perch or Perch Runway you have full control of everything the CMS outputs.
With Perch and Perch Runway 3 now announced and shipping soon, with a redesigned UI and features such as a headless CMS mode, this is the perfect time to Grab a Perch.
CSS Layout News Newsletter
Join the newsletter to receive the latest updates in your inbox.
