Issue 87
Grid snippets for Atom, Grid Layout for Safari and in iOS, and I head off to all the conferences
News
Issue 87
Yesterday we shipped version 3 of our CMS products Perch and Runway. The big news there was the redesigned UI, which uses a lot of Flexbox - but still has to work in whatever old browser people are using to manage their site. Had we started this now I would have used Grid for some elements, and there are likely to be enhancements to what is there using grid over the coming months.
What working on the U really showed however is how well our new layout methods work with the fallbacks. It was very easy to override inline-block and display: table to turn items into flex items - I just wish that those old browsers supported feature queries!
No rest for me post launch as I am heading to Oxford for Render tomorrow, then onto Seattle for An Event Apart and San Francisco for Smashing Conf. Come and say hello if you are at any of these events!
Rachel Andrew, CSS Layout News

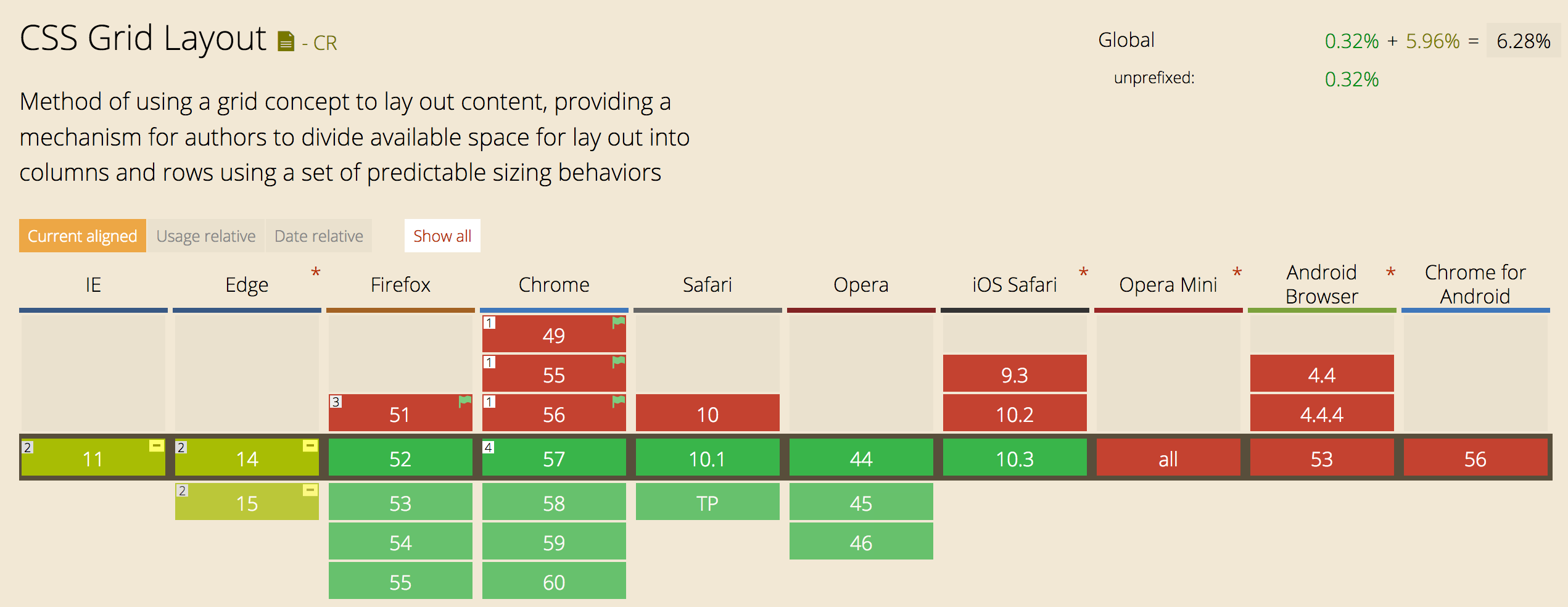
CSS Grid Layout comes to Safari and iOS Safari
The latest version of Safari AND iOS Safari shipped yesterday, the release includes CSS Grid Layout! That makes Chrome, Firefox, Safari and Opera all shipping their implementation during March.
Learn
Case Study: My First Practical CSS Grid Layout - Cloud Four
A nice walkthrough of a layout built using CSS Grid Layout, showing how it might be built using Flexbox and why the grid way is an improvement.
Web Directions Video of the Week – Rachel Andrew: CSS Grid Layout - Web Directions
The video of my talk on CSS Grid Layout for Web Directions last year - before Grid had shipped into any browsers. What a different a few months has made!
Practical CSS Grid: Adding Grid to an Existing Design · An A List Apart Article
Eric Meyer has written up the process of adding grid layout to his existing site design.
Interesting
css-grid-snippets for Atom
A package of snippets for working with Grid in Atom Editor.
Building a CSS Grid Overlay | CSS-Tricks
A cool technique - although as a developer tool I would use the excellent Firefox Grid Inspector instead.
Our Sponsor

Perch 3 has landed. What's new for the really little CMS?
With a brand new, mobile friendly UI the really little CMS just got even better. We help you deliver fast-loading, beautiful and easy to edit websites to your clients - and keep right out of your markup!
Download a copy and see why so many people love Perch.
CSS Layout News Newsletter
Join the newsletter to receive the latest updates in your inbox.
